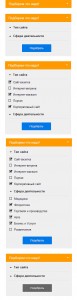
Галочки сделаны с помощью fontawesome
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<div class="checkboxes_right"> <input type="checkbox" name="tab_1" id="u_need"> <label class="inp_radio head_check" for="u_need">Подберем что надо!<p class="caret"></p> </label> <div id="u_need_content"> <input type="checkbox" name="tab_2" id="u_need_tip"> <label class="inp_radio black" for="u_need_tip"><p class="caret"></p>Тип сайта </label> <div id="u_need_tip_content"> <input type="checkbox" name="tab_3" id="u_need_tip_1"> <label class="inp_radio" for="u_need_tip_1"><span><i class="fa fa-check"></i></span>Сайт-визитка </label> <input type="checkbox" name="tab_3" id="u_need_tip_2"> <label class="inp_radio" for="u_need_tip_2"><span><i class="fa fa-check"></i></span>Интернет-витрина </label> <input type="checkbox" name="tab_3" id="u_need_tip_3"> <label class="inp_radio" for="u_need_tip_3"><span><i class="fa fa-check"></i></span>Интернет-магазин </label> <input type="checkbox" name="tab_3" id="u_need_tip_4"> <label class="inp_radio" for="u_need_tip_4"><span><i class="fa fa-check"></i></span>Портал </label> <input type="checkbox" name="tab_3" id="u_need_tip_5"> <label class="inp_radio" for="u_need_tip_5"><span><i class="fa fa-check"></i></span>Корпоративный сайт </label> </div> <input type="checkbox" name="tab_2" id="u_need_sfera"> <label class="inp_radio black" for="u_need_sfera"><p class="caret"></p>Сфера деятельности </label> <div id="u_need_sfera_content"> <input type="checkbox" name="tab_3" id="u_need_sfera_1"> <label class="inp_radio" for="u_need_sfera_1"><span><i class="fa fa-check"></i></span>Медицина </label> <input type="checkbox" name="tab_3" id="u_need_sfera_2"> <label class="inp_radio" for="u_need_sfera_2"><span><i class="fa fa-check"></i></span>Флористика </label> <input type="checkbox" name="tab_3" id="u_need_sfera_3"> <label class="inp_radio" for="u_need_sfera_3"><span><i class="fa fa-check"></i></span>Торговля и производство </label> <input type="checkbox" name="tab_3" id="u_need_sfera_4"> <label class="inp_radio" for="u_need_sfera_4"><span><i class="fa fa-check"></i></span>Авто </label> <input type="checkbox" name="tab_3" id="u_need_sfera_5"> <label class="inp_radio" for="u_need_sfera_5"><span><i class="fa fa-check"></i></span>Бизнес и Услуги </label> <input type="checkbox" name="tab_3" id="u_need_sfera_6"> <label class="inp_radio" for="u_need_sfera_6"><span><i class="fa fa-check"></i></span>Развлечения </label> </div> <div class="button"> <a href="#" class="blue_btn">Подобрать</a> </div> </div> </div> |
Sass
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 |
// customize bootstrap variables here: @import "bootstrap"; @import "compass"; /*******************colors*******************/ $inner-glow : rgba(0, 0, 0, 0.4); $gray_color : #eeeeee; $blue_color : #2b78e4; /*#4AB1F5*/ $orange_color : #ff9900; $black_color : #000000; $light : rgba(255,255,255, 0.2); $gray_light : #dddddd; .buttons_style{ display : inline; font-size : 12px; line-height : 12.57px; padding : 10px 15px; font-family : Arial; color : #ffffff; text-decoration : none; margin-right : 15px; outline-color : transparent; @include border-radius(2px); @include text-shadow( 0 1px 1px $inner-glow); } .blue_button{ background : $blue_color; @extend .buttons_style; } .gray_button{ background : #666666; @extend .buttons_style; } .button{ a.gray_btn:link, a.gray_btn:active, a.gray_btn:hover, a.gray_btn:visited{ @extend .gray_button; float : left; font-size: 12px; } a.gray_btn:hover{ background : $blue_color; } a.blue_btn:link, a.blue_btn:active, a.blue_btn:hover, a.blue_btn:visited{ @extend .blue_button; float : left; } a.blue_btn:hover{ @extend .gray_button; font-size : 12px; } } .checkboxes_right{ width: 300px; z-index: 99; position: relative; .button{ height: 42px; margin-top: 15px; text-align: center; padding-top: 15px; a:link, a:active, a:hover, a:visited{ float: none; padding: 10px 35px; } } input[type="checkbox"] { height : 25px; width : 100%; margin : 0; padding : 0; display : none; } input[type="checkbox"] + label.head_check{ color: #ffffff; background: $orange_color; font-size: 15px; margin: 0; padding : 8px 15px; .caret{ border-bottom-color: #ffffff; position: absolute; right: 15px; top: 15px; margin: 0; } } input[type="checkbox"]:checked + label.head_check{ .caret{ border-top-color: #ffffff; } } input[type="checkbox"] + label.black{ font-weight: bold; padding : 10px 0; border-bottom : solid 1px $gray_light; } input[type="checkbox"] + label{ color : $black_color; display : block; background : transparent; margin : 0 15px; padding : 5px 0; font-size : 13px; font-weight : normal; cursor : pointer; @include border-radius(1px); .caret{ margin-right: 15px; margin: -2px 10px 0 3px; border-bottom: solid 4px $black_color; border-top: 0; } span { background : transparent; border : solid 1px $black_color; margin : 2px 10px 0 0; @include border-radius(2px); padding : 0; height : 12px; width : 12px; display : block; float : left; i{ display : none; font-size : 14px; line-height : 10px; margin : -2px 0; } } } input[type="checkbox"]:checked + label:after{ clear : both; } input[type="checkbox"]:checked + label{ span { i{ height : 10px; width : 10px; border : none; color : $black_color; display : block; } } .caret{ border-top: solid 4px $black_color; border-bottom: 0; } } #u_need_content, #u_need_tip_content, #u_need_sfera_content, #u_need_result_content{ display : none; padding : 0px; background : $gray_color; margin : 0; } #u_need:checked ~ #u_need_content, #u_need_result:checked ~ #u_need_result_content, #u_need_tip:checked ~ #u_need_tip_content, #u_need_sfera:checked ~ #u_need_sfera_content{ display : block; } #u_need_content{ padding: 5px 0 15px 0; } } |
Link to this post!

Рекомендую интересный пример с использованием чекбоксов Эффект наложения с появлением объектов в CSS3 / CSS checkbox