http://unicorn-ui.com/buttons/builder/
Архив рубрики: css3
Подборка бесплатных плагинов Photoshop для веб-разработчиков и дизайнеров
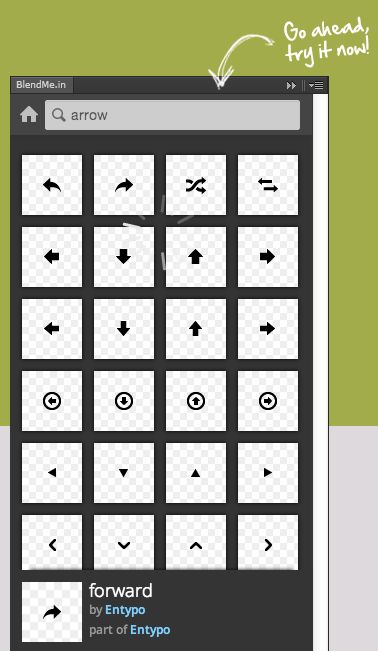
BlendMe.in – легкий доступ к иконкам
 Сайт плагина: http://blendme.in/
Сайт плагина: http://blendme.in/
Позволяет быстро вставлять в psd документы бесплатные иконки, поставляемые в оригинальном формате(растр, вектор, тп.)
Иконки в основном распространяются под лицензией Creative Commons Attribution 3.0 Unported License, что несомненно полезно при разработке и прототипировании сайтов.
 Следующий плагин называется CSS3Ps. Суть проста – при нажатии генерирует CSS3 код для каждого выбранного слоя. Поддерживает тени, обводки, свечения, border-radius. Помимо CSS3 может также генерировать SASS/SCSS.
Следующий плагин называется CSS3Ps. Суть проста – при нажатии генерирует CSS3 код для каждого выбранного слоя. Поддерживает тени, обводки, свечения, border-radius. Помимо CSS3 может также генерировать SASS/SCSS.
Сайт плагина: http://css3ps.com/
Генератор тем для Twitter Bootstrap
Bootstrap magic – новый генератор тем для css фреймворка Twitter Bootstrap.
Позволяет визуально править переменные бутстрапа и экспортировать их в CSS или LESS файл, что значительно упрощает процесс верстки новых шаблонов.
Версия для bootstrap 2.x – http://pikock.github.io/bootstrap-magic/2.3.2/
Версия для Bootstrap 3 – http://pikock.github.io/bootstrap-magic/
Bootstrap – dropdown при hover
CWSpear/twitter-bootstrap-hover-dropdown – неплохой плагин для раскрытия dropdown при hover-е. Минимум кода-максимум пользы.
Можно не писать data-toggle, чтобы ссылки оставались кликабельными.
Единственный нерешенный вопрос – подсветка родительского меню, при наведении мыши на всплывающее меню. По идее решается простым ковырянием js плагина и навешиванием css класса, типа active или hover.
Поддерживает Twitter Bootstrap 3, поддержка bootstrap 2.x.x вынесена в отдельную git ветку.
CSS-трюк для линии позади заголовка
Иногда надо сделать линию, позади заголовка.
strikethrough не подходит. Но подходит вот этот CSS-trick.
Speech bubbles на CSS3
Отличное демо от Nicolas Gallagher по созданию speech bubbles на чистом CSS3 без использования дополнительных тегов.
Для изменения размера бордюра – применять манипуляции к border-width, left, top у элемента :after.
Крайне важно, чтобы у главного элемента был прописан стиль:
|
1 |
position:relative; |
UPD: Сервис для автоматического создания стрелок под блоками: http://cssarrowplease.com/