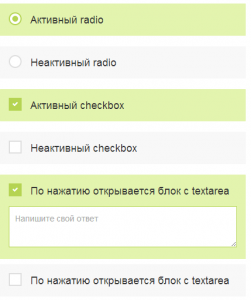
Красивые input и отображение блока через css
HTML-код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="/stylesheets/styles.css" type="text/css" rel="stylesheet" > <link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"> </head> <body> <input type="radio" name="tab_1" checked="checked" id="checkbox_2"> <label class="inp_radio" for="checkbox_2"><span></span>Активный radio</label> <input type="radio" name="tab_1" id="checkbox_4"> <label class="inp_radio" for="checkbox_4"><span></span>Неактивный radio</label> <input type="checkbox" name="tab_2" checked="checked" id="checkbox_7"> <label class="inp_radio" for="checkbox_7"><span><i class="fa fa-check"></i></span>Активный checkbox</label> <input type="checkbox" name="tab_2" id="checkbox_8"> <label class="inp_radio" for="checkbox_8"><span><i class="fa fa-check"></i></span>Неактивный checkbox</label> <input type="checkbox" name="tab_2" checked="checked" id="checkbox_9"> <label class="inp_radio" for="checkbox_9"><span><i class="fa fa-check"></i></span>По нажатию открывается блок с textarea </label> <div id="checkbox_9_textar"> <textarea class="contact-input" id="checkbox_9_text" placeholder="Напишите свой ответ" ></textarea> </div> <input type="checkbox" name="tab_2" id="checkbox_10"> <label class="inp_radio" for="checkbox_10"><span><i class="fa fa-check"></i></span>По нажатию открывается блок с textarea </label> <div id="checkbox_10_textar"> <textarea class="contact-input" id="checkbox_10_text" placeholder="Напишите свой ответ" ></textarea> </div> </body> </html> |
Sass-код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 |
// customize bootstrap variables here: @import "bootstrap"; @import "compass"; /*******************colors*******************/ $radio_bg : #ffffff; $input_color : #dedede; $input_color_active : #b5d452; $li_bg_active : #e3f4ae; $li_bg : #f8f8f8; body{ width: 420px; } input[type="radio"], input[type="checkbox"] { margin : 0; padding : 0; display : none; } input[type="radio"] + label{ width : 100%; margin : 9px 0; background : $li_bg; padding : 15px; font-size : 18px; font-weight: normal; cursor : pointer; span { background : $radio_bg; border : solid 2px $input_color; margin : 0 15px 0 0; padding : 0; height : 22px; width : 22px; @include border-radius(50%); display : block; float : left; } } input[type="radio"]:checked + label:after{ clear : both; } input[type="radio"]:checked + label{ background : $li_bg_active; span { border : solid 2px $input_color_active; } span:after{ height : 10px; width : 10px; border : none; background : $input_color_active; display : block; content : ' '; margin : 4px; @include border-radius(50%); } } input[type="checkbox"] + label{ width : 100%; margin : 9px 0; background : $li_bg; padding : 15px; font-size : 18px; font-weight : normal; cursor : pointer; @include border-radius(1px); span { background : $radio_bg; border : solid 2px $input_color; margin : 0 15px 0 0; padding : 0; height : 22px; width : 22px; display : block; float : left; i{ display : none; font-size : 10px; line-height : 10px; margin : 4px; } } } input[type="checkbox"]:checked + label:after{ clear : both; } input[type="checkbox"]:checked + label{ background : $li_bg_active; span { border : solid 2px $input_color_active; background : $input_color_active; i{ height : 10px; width : 10px; border : none; color : $radio_bg; display : block; } } } #checkbox_9_textar, #checkbox_10_textar{ display : none; padding : 15px; background : $li_bg_active; margin : -25px 0 0 0; textarea{ width : 100%; height : 70px; padding : 10px; border : solid 1px $input_color_active; outline-color: transparent; } } #checkbox_9:checked ~ #checkbox_9_textar, #checkbox_10:checked ~ #checkbox_10_textar{ display : block; } |
Link to this post!