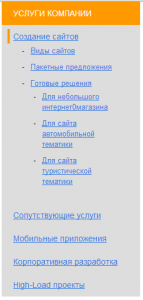
Разворачивается по клику на пункт меню, сворачивается по клику на тот же пункт или на другой пункт (соответственно разворачивая его)
Файл js
Html код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<div id="left_menu_second"> <ul class="nav nav-pills" id="left_menu_second_ul"> <li class="title"> <a href="#"><i class="fa fa-list-ul"></i> Услуги компании</a> </li> <li> <a href="#" title="Создание сайтов">Создание сайтов</a> <ul class="dropdown-menu"> <li> <a href="#">Виды сайтов</a> <ul class="dropdown-menu"> <li><a href="#">Сайт-визитка</a></li> <li><a href="#">Интернет-витрина</a></li> <li><a href="#">Интернет-магазин</a></li> <li><a href="#">Портал</a></li> <li><a href="#">Корпоративный сайт</a></li> <li><a href="#">Адаптивная верстка</a></li> </ul> </li> <li> <a href="#">Пакетные предложения</a> <ul class="dropdown-menu"> <li><a href="#">Эффективный сайт</a></li> <li><a href="#">Интернет-магазин «под ключ»</a></li> <li><a href="#">Интернет-витрина «под ключ»</a></li> <li><a href="#">Перенос сайта на нашу CMS</a></li> </ul> </li> <li> <a href="#" title="Готовые решения" >Готовые решения</a> <ul class="dropdown-menu"> <li><a href="#">Для небольшого интернет0магазина</a></li> <li><a href="#">Для сайта автомобильной тематики</a></li> <li><a href="#">Для сайта туристической тематики</a></li> </ul> </li> </ul> </li> <li> <a href="#" title="Сопутствующие услуги">Сопутствующие услуги</a> <ul class="dropdown-menu"> <li><a href="#">Техническая поддержка</a></li> <li><a href="#">Внедрение юзабилити</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">А/В тестирование</a></li> <li><a href="#">Клиентская оптимизация сайта</a></li> <li><a href="#">Доработка сайта</a></li> </ul> </li> <li> <a href="#" title="Мобильные приложения" class="open collapsible ">Мобильные приложения</a> <ul class="dropdown-menu"> <li><a href="#">iOS</a></li> <li><a href="#">Android</a></li> <li><a href="#">Windows Phone</a></li> <li><a href="#">Кросс-платформенные приложения</a></li> <li><a href="#">Пакет iOS - Android</a></li> </ul> </li> <li> <a href="#" title="Корпоративная разработка">Корпоративная разработка</a> </li> <li> <a href="#" title="High-Load проекты">High-Load проекты</a> </li> </ul> </div> |
Sass код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 |
// customize bootstrap variables here: @import "bootstrap"; @import "compass"; /*******************colors*******************/ $orange_color : #ff9900; $blue_color : #2b78e4; /*#4AB1F5*/ $black_color : #000000; $gray_light : #dddddd; #left_menu_second{ ul{ margin : 0; width : 260px; li{ width : 240px; background : $gray_light; padding : 10px 20px; margin : 0; position : relative; .caret{ display :none; } a:link, a:active, a:hover, a:visited{ padding : 0px; margin : 0; color : $blue_color; display : inline; border-bottom : none; background : transparent; text-decoration : underline; @include border-radius(0); i{ padding-right : 5px; } } a:hover{ color : $black_color; text-decoration : none; } .dropdown-menu{ position : relative; margin : 0; background : transparent; border : none; width : inherit; z-index: 100; @include border-radius(0); @include box-shadow(none); li{ margin : 0 20px 10px 10px; width : initial; padding : 0 20px; font-size : 13px; a:link, a:active, a:hover, a:visited{ width : 100%; display : block; white-space: normal; position : relative; &:before{ content : "-"; color : $black_color; position : absolute; left : -15px; top : 0; } } .dropdown-menu{ li{ margin-left: 0; padding-right: 0; } } } .open:before{ border : none; } } } .open:before{ position : absolute; content : " "; border-left : solid 4px $orange_color; left : -10px; top : -5px; height : 25px; } li.title{ background : $orange_color; font-weight : normal; a:link, a:active, a:hover, a:visited{ color : #ffffff; background : transparent; border : none; text-transform: uppercase; text-decoration: none; } .caret{ position : absolute; display : block; height : 0; width : 0; top : 0; right : -30px; border : solid 18px transparent; border-left : solid 12px $orange_color; } } } } |
Js вызов
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<script type="text/javascript"> $(document).ready(function() { $('ul#left_menu_second_ul ul').each(function(i) { //Проверить все подменю if ($.cookie('submenuMark-' + i)) { //Если информация о подменю сохранена в куках $(this).show().prev().removeClass('collapsed').addClass('open'); //Показать их } else { $(this).hide().prev().removeClass('open').addClass('collapsed'); //Иначе скрыть } $(this).prev().addClass('collapsible').click(function() { //Присоединить обработчик события var this_i = $('ul#left_menu_second_ul ul').index($(this).next()); //Получить индекс щёлкнутого подменю if ($(this).next().css('display') == 'none') { //Когда открыто подменю, свернуть остальные подменю $(this).parent('li').parent('ul').find('ul').each(function(j) { if (j != this_i) { $(this).slideUp(200, function () { $(this).prev().removeClass('open').addClass('collapsed'); cookieDel($('ul#left_menu_second_ul ul').index($(this))); }); } }); //Конец блока сворачивания остальных подменю $(this).next().slideDown(200, function () { //Показать подменю $(this).prev().removeClass('collapsed').addClass('open'); cookieSet(this_i); }); } else { $(this).next().slideUp(200, function () { //Спрятать подменю $(this).prev().removeClass('open').addClass('collapsed'); cookieDel(this_i); $(this).find('ul').each(function() { $(this).hide(0, cookieDel($('ul#left_menu_second_ul ul').index($(this)))).prev().removeClass('open').addClass('collapsed'); }); }); } return false; //Не следовать по ссылке; true - следовать }); }); }); function cookieSet(index) { $.cookie('submenuMark-' + index, 'opened', {expires: null, path: '/'}); //Поставить куку "подменю раскрыто" } function cookieDel(index) { $.cookie('submenuMark-' + index, null, {expires: null, path: '/'}); //Удалить куку "подменю раскрыто" } </script> |
Link to this post!