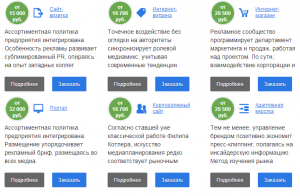
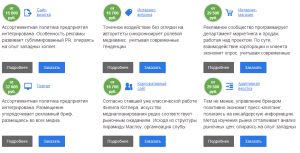
Сделано под сетку bootstrap. На средней ширине 3 колонки, на большой ширине экрана колонки увеличиваются по ширине, на маленькой ширине элементы выстраиваются в 2 колонки
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<div class="row kinds_of_sites"> <ul> <li class="col-lg-4 col-md-4 col-sm-6"> <p class="name"> <a class="circle h60" href="#">от 15 000 руб.<span class="item_1">Сайт-визитка</span></a> </p> <p class="text"> Ассортиментная политика предприятия интегрирована. Особенность рекламы развивает сублимированный PR, опираясь на опыт западных коллег. </p> <p class="btn-group"> <a href="#" class="gray_btn">Подробнее</a> <a href="#" class="blue_btn">Заказать</a> </p> </li> <li class="col-lg-4 col-md-4 col-sm-6"> <p class="name"> <a class="circle h60" href="#">от 16 700 руб.<span class="item_2">Интернет-витрина</span></a> </p> <p class="text"> Точечное воздействие без оглядки на авторитеты синхронизирует ролевой медиамикс, учитывая современные тенденции. </p> <p class="btn-group"> <a href="#" class="gray_btn">Подробнее</a> <a href="#" class="blue_btn">Заказать</a> </p> </li> <li class="col-lg-4 col-md-4 col-sm-6"> <p class="name"> <a class="circle h60" href="#">от 29 500 руб.<span class="item_3">Интернет-магазин</span></a> </p> <p class="text"> Рекламное сообщество программирует департамент маркетинга и продаж, работая над проектом. По сути, взаимодействие корпорации и клиента экономит опрос, учитывая современные тенденции. </p> <p class="btn-group"> <a href="#" class="gray_btn">Подробнее</a> <a href="#" class="blue_btn">Заказать</a> </p> </li> <li class="col-lg-4 col-md-4 col-sm-6"> <p class="name"> <a class="circle h60" href="#">от 32 000 руб.<span class="item_4">Портал</span></a> </p> <p class="text"> Ассортиментная политика предприятия интегрирована. Размещение упорядочивает рекламный бриф, размещаясь во всех медиа. </p> <p class="btn-group"> <a href="#" class="gray_btn">Подробнее</a> <a href="#" class="blue_btn">Заказать</a> </p> </li> <li class="col-lg-4 col-md-4 col-sm-6"> <p class="name"> <a class="circle h60" href="#">от 16 700 руб. <span class="item_5">Корпоративный сайт</span></a> </p> <p class="text"> Согласно ставшей уже классической работе Филипа Котлера, искусство медиапланирования редко соответствует рыночным ожиданиям. Исходя из структуры пирамиды Маслоу, организация слубы маркетинга сознательно экономит формат события, оптимизируя бюджеты. </p> <p class="btn-group"> <a href="#" class="gray_btn">Подробнее</a> <a href="#" class="blue_btn">Заказать</a> </p> </li> <li class="col-lg-4 col-md-4 col-sm-6"> <p class="name"> <a class="circle h60" href="#">от 29 500 руб.<span class="item_6">Адаптивная верстка</span></a> </p> <p class="text"> Тем не менее, управление брендом позитивно экономит пресс-клиппинг, полагаясь на инсайдерскую информацию. Метод изучения рынка отталкивает анализ рыночных цен, опираясь на опыт западных коллег. </p> <p class="btn-group"> <a href="#" class="gray_btn">Подробнее</a> <a href="#" class="blue_btn">Заказать</a> </p> </li> </ul> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 |
// customize bootstrap variables here: @import "bootstrap"; @import "compass"; /*******************colors*******************/ $inner-glow : rgba(0, 0, 0, 0.4); $gray_color : #eeeeee; $gray_medium : #919191; $top_menu : #333333; $orange_color : #ff9900; $green_color : #6aa84f; $blue_color : #2b78e4; /*#4AB1F5*/ $gray_darck : #6c6c6c; $black_color : #000000; $light : rgba(255,255,255, 0.2); $title_color : #0c0c0c; $gray_light : #dddddd; .buttons_style{ display : inline; font-size : 12px; line-height : 12.57px; padding : 10px 15px; font-family : Arial; color : #ffffff; text-decoration : none; margin-right : 15px; outline-color : transparent; @include border-radius(2px); @include text-shadow( 0 1px 1px $inner-glow); } .blue_button{ background : $blue_color; @extend .buttons_style; } .gray_button{ background : #666666; @extend .buttons_style; } .green_circle{ background-color: $green_color; border : solid 3px $gray_color; height : 115px; width : 115px; color : #ffffff; display : block; text-align : center; padding : 30px 25px; line-height : normal; margin : 0 auto; font-weight : bold; @include border-radius(50%); } a.circle:link, a.circle:active, a.circle:hover, a.circle:visited{ text-decoration : underline; @extend .green_circle; } a.circle:hover{ background : $orange_color; text-decoration : none; } .h60{ height : 60px !important; width : 60px !important; font-size : 10px; padding : 5px !important; font-weight : bold; } .kinds_of_sites{ ul{ margin: 20px 0 0 0; padding: 0; p{ margin: 0; } li{ list-style: none; padding: 0 10px; margin: 0 0 20px 0; .text{ height: 105px; overflow: hidden; } .name{ margin-bottom: 5px; a:link, a:active, a:hover, a:visited{ margin: 0; position: relative; text-decoration: none; span{ display: table-cell; vertical-align: middle; height: 60px; position: relative; left: 60px; text-decoration: underline; color: $blue_color; width: 150px; text-align: left; padding-left: 40px; font-weight: lighter; top: -55px; background: url(/images/kinds_of_sites_icon.png) no-repeat; } span.skidka{ display: block; position: absolute; width: 135px; color: $green_color; text-align: right; height: 12px; padding: 0; bottom: 0; text-decoration: none; top:inherit; background: none; font-weight: bold; } .item_1{ background-position: 0 20px; } .item_2{ background-position: 0 -40px; } .item_3{ background-position: 0 -100px; } .item_4{ background-position: 0 -160px; } .item_5{ background-position: 0 -220px; } .item_6{ background-position: 0 -280px; } .mobile{ background-position: 0 -340px; padding-left: 30px; } .none{ padding: 0; background: none; } } a:hover{ span{ text-decoration: none; } span.skidka{ color: $orange_color; } } } .btn-group{ margin-top: 10px; padding-top: 10px; } a{ font-size: 12px !important; &.blue_btn{ @extend .blue_button; margin-right: 0 !important; } &.gray_btn{ @extend .gray_button; } } a:hover{ &.blue_btn{ @extend .gray_button; } &.gray_btn{ @extend .blue_button; } } } &:after{ clear: both; } } } |
Link to this post!